Task:
Use InDesign to design an 8-page brochure for a fictitious décor shop.
- The size of the brochure should be A5 (when it is folded).
- Design the brochure in full colour.
- You are allowed to use Lorem Ipsum place holder text as body copy, but create sensible headings.
- Use titles, headings and images of your choice.
- Be sure to pay attention to:
- Choice of type
- Choice of imagery
- Use of layout and grid to communicate the content





Fonts: Helvetica Neue Regular, Garamond Premier Pro- Italic
Images: Free stock images from Unsplash and Adobe Stock
Grid – Simple grid with 3 columns
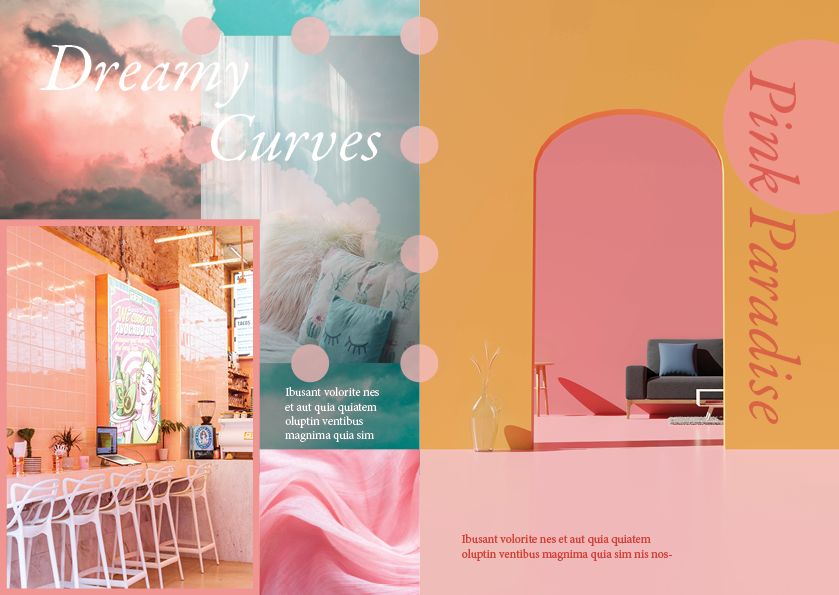
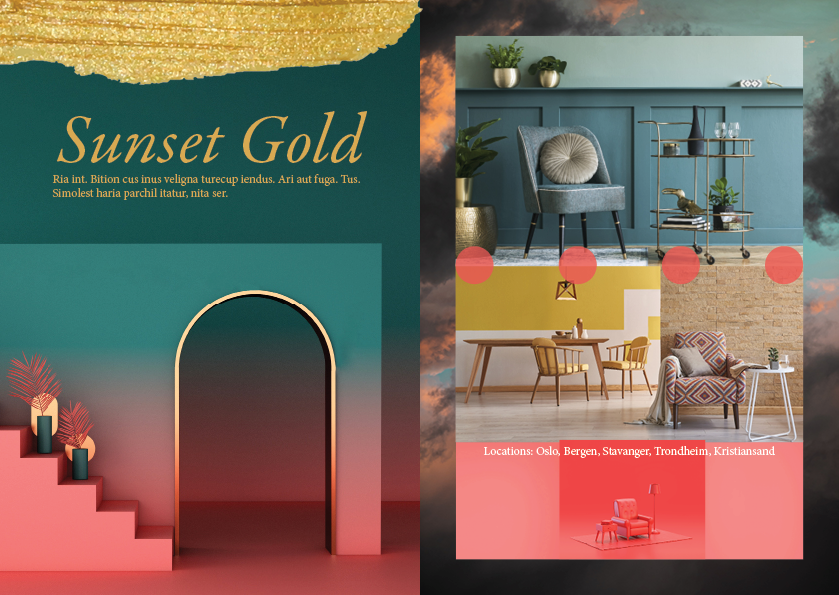
This task was a bit difficult because my technical skills are still almost non-existent and it’s difficult to find time to get better while new tasks are coming in. Nevertheless, I tried my best and spent a LOT of hours working on this. At first I had a very different, more simple idea. However, when I saw the image with the pink clouds, I immediately got a new vision and decided to take a risk and try something different. This is how Cloud 9 Interior was born. 🙂
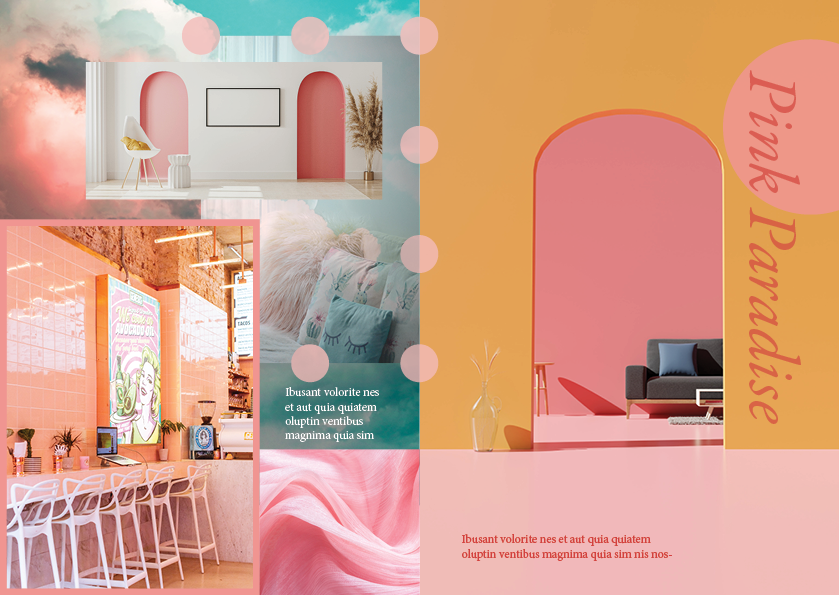
I went for a colorful and playful look, which I find very eye-catching, although finding free images was not an easy task. I used both symmetry and asymmetry in the design in order to alternate between calm and dynamic pages. I decided to keep the back cover very simple both because I like the look and I also find that not many people actually read this type of information anymore. Instead, I decided to add a QR code to the website where all the information can be found.
There are some things I am not quite satisfied with and I am sure there are mistakes, but I gave it my current best and I am mostly happy with it for a first try.
Second Version of spread (front and back are unchanged)





No responses yet